PCサイトをリニューアル中|ECサイトとレスポンシブデザイン

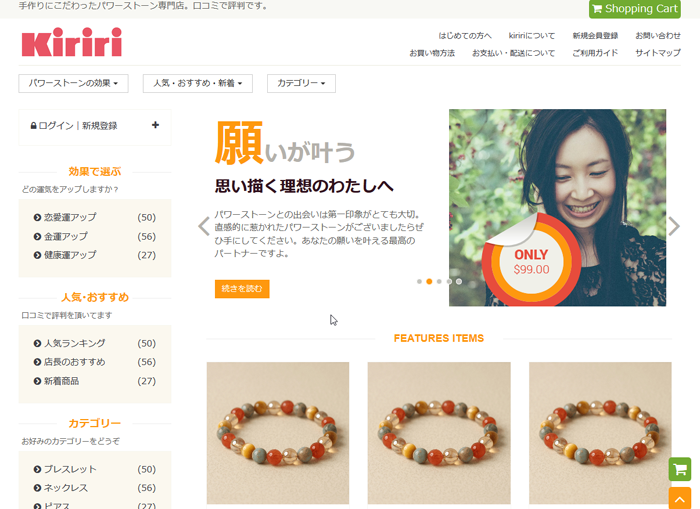
現在パワーストーン専門店kiririのPCサイトのデザインを新しくしております。
といってもまだHTMLで書いてる段階なので、リニューアルが完成するのは今月末頃になるかな、と思います。
プロの方に作ってもらうのはとても楽でしょうが、自分の手で作った方が愛着が持てますし、何より楽しいです。
楽しいけど辛い。辛いけど楽しい。
時間をかけてコツコツと作り上げていこうと思います。
当記事の画像は現時点でのTOPページの一部です。
レスポンシブデザインで作るべき?
レスポンシブデザインは簡単に言うとブラウザの横幅サイズによってCSSを使い分け、サイトのレイアウトを柔軟にするテクニックです。
ここ最近よく耳にする言葉ですが、横幅によってCSSを使い分ける方法そのものは昔からありました。本格的に駆使するようになったのはごく最近です。
PCだけで見ても大きなモニタで見てる人もいれば、小さなモニタの人もいるでしょう。
さらにタブレットPCもあり、スマホの画面も小さいものから大きいものまで多種多様になってきました。
ユーザー様の閲覧環境に最適なレイアウトを表示させるにはレスポンシブデザインは避けて通れない道なのだろうと思います。
一応、現在作ってるkiririの新サイトはレスポンシブデザインにしていますが、スマホはスマホ専用サイトのままにして、スマホ以外でレスポンシブデザイン、という形にしています。
スマホだけ特殊な存在というか操作方法がまったく違いますので、1つのHTMLでスマホ用に特化した操作性に飛んだレイアウトにすることは困難だと思ったからです。
結局、「PC寄りのレスポンシブデザイン」か「スマホ寄りのレスポンシブデザイン」のどちらかにする必要があるんだな、と作ってみて感じました。
私は今のところどちらを選ぶわけでもなく、「スマホ」「スマホ以外」で分けて、スマホ以外の枠の中でレスポンシブデザインにすることにします。
レスポンシブデザインの技術はどんどん向上していくはずなので、いつかは完全なレスポンシブデザインに移行することになるのだと思います。
70%ほど完成していますがテスト用のサーバーで作ってるので、100%の完成になった時点で新しいデザインに切り替える予定です。
今回はPCサイトだけですが、スマホ用サイトもリニューアルする予定です。がんばります。

kiririは「女性の魅力アップ」と「運気アップ」をテーマとし、心を込めて手作りで制作しています。
- パワーストーン kiriri - デザイン性はもちろん、品質・耐久性・着け心地にも自信がございます。一生モノとしてご愛用くださいませ。
▼どの運気をアップさせたいですか?