imgurの「GIFV」でパワーストーンブレスレットのループ動画

天然石・パワーストーンの美しさは、写真だけでは十分にお伝えすることは難しいです。
ですので、動画でご紹介する機会を増やしていこうと考えています。
基本的にyoutubeとなるのですが、ちょっとおもしろいサービスがあったのでいろいろ試してみました。
imgurのGIFVなら、画質を劣化させず動画をGIFアニメーションにできる
↑は勝手にループ再生されていると思いますが、これがimgurの「GIFV」です。
youtubeにアップしている動画をループするGIFアニメーションに変換してくれるおもしろいサービスです。
まだうまく活用できていないので上下に黒枠があったり、スマートフォンやタブレットPCの一部の機種ではうまく再生されていないかもしれませんが、うまく活用できれば面白そうですね♪
ちなみに、こちらが元となるyotuube動画です。
yotuube|パワーストーンブレスレットでお洒落を楽しもう♪
シネマグラフの制作は画質劣化がネック
シネマグラフで天然石のキラキラ感を表現しようと試していたのですが、GIFファイルに最適化すると画質が劣化するため本番使用ができませんでした。
古いPhotoShopでも簡単に作成することはできるのですが・・・画質劣化が辛いところです。
綺麗なシネマグラフがたくさんあるので何か上手な作成方法があるのだと思いますが、いまのところよく分かりません。
新しいPhotoShopであれば作成できるらしいのですが、私は古いバージョンしか持ってないので試すことができません。とても残念です。
シネマグラフとは↓こういうものです。写真の一部だけを動かすテクニックです。 Cinemagraph
高画質のシネマグラフを作ることができなかったので、いろいろ調べているうちにimgurの「GIFV」というサービスを見つけて、試してみた感じです。
kiririのWEBサイトは随時作り替えたり、コンテンツを増やしているので、今後こういった動きのあるものを作っていこうと思います。
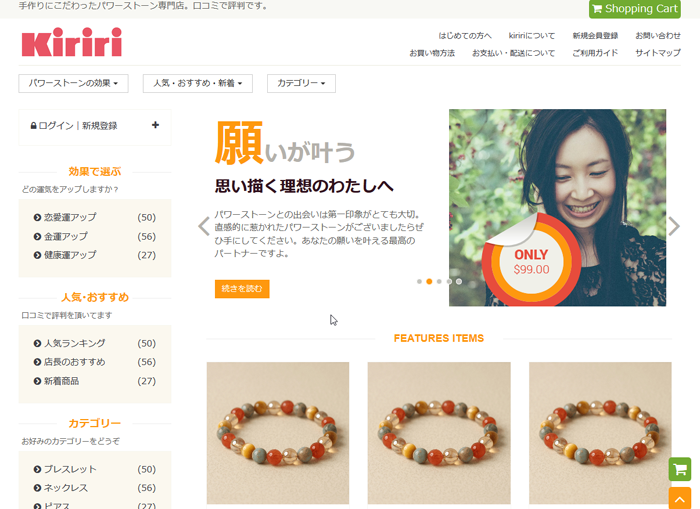
パワーストーン店kiriri・スマホサイトのリニューアル完了です

だいぶ時間がかかってしまいましたが、パワーストーン店kiririのスマホサイトのリニューアルが完了しました。
全体のデザインや構成は早い段階で決まっていたのですが、うまく形にするのに時間を要しました。
お買い物が楽しくなるサイト作り
お買い物は楽しいものです。ウィンドウショッピングだけでも一日時間を潰せてしまいますね。
ネット通販でのお買い物も同じで、いろんなサイトを見て楽しい時間を過ごせます。
当店はパワーストーンを扱っています。
様々な想いを抱いた方がご来店されますが、皆様に「kiririでお買い物してよかった」と思っていただくのが目標であり、私の喜びでもあります。
サイト作りは当店とお客様をつなぐ架け橋だと思います。
今回のリニューアルは「サイトを見てるだけでもワクワクしてくる」をテーマにしています。
つい訪れたくなるお店。心やすらぐお店。
そんなお店作りをサイトでも表現できれば最高です。
今後もちょっとずつ改良を加えていく予定です。kiririと出会えてよかった、と思っていただけるお店作りを目指してまいります。
スマホをリニューアル中|歴代iPhoneたちで表示確認

kiririのPCサイトのリニューアルが完成したので、次はスマートフォンのサイトをリニューアルしています。
まだ50%くらいの完成度ですが、デザインやレイアウトの方向性は決まりました。
あとはがんばってHTMLとCSSを書いて、ちょっとした画像編集をしていけばいずれ完成します。これが大変なわけですが。
歴代のiPhoneたち全てできっちり表示できるか?
もう2年ほど前に書いた記事にこのような内容があります。
スマホサイトのwidthをどう扱うか?
たった2年前ですが、状況は大きく違っています。
スマートフォンの横幅は基本的に320pxでした。320pxの横幅でデザインやレイアウトを決めて、これよりも大きな横幅の場合はサイト全体を拡大させる処理をしていました。
320pxを超える横幅は少数派だったので通用したのですが、今は違いますね。320pxの横幅はiPhone5sまでです。
また、iPhone4からiPhone6(plusを含む)の歴代iPhoneたちでサイトを見ていると表示速度の違いがスゴイです。
やはり最新機種は優秀ですね。
とりあえず歴代iPhoneたちすべてで問題なくサイトが狙ったとおりのレイアウトで表示されていればOK、ということにしています。
近所の携帯ショップで表示テストする
PCサイトと違いスマホサイトは表示テストが面倒です。実機で閲覧するのも面倒ですが、ほとんど手元にありませんから。
ここ最近は携帯ショップに足を運んで、ネットに繋がってる全てのスマートフォンで表示テストしています。
ほぼ全てが大画面。便利だし見やすいですが、片手で操作しにくいですし、サイトのレイアウトに悩みます。
あと1年ほどしたら横幅320pxのスマートフォンはほぼなくなるのかもしれませんが、今はまだ現役で活躍してるでしょう。
大画面を前提にレイアウトを組むと、iPhone5sなどの320px機種たちでは閲覧しにくくなります。
iPhone4sを駆使してサイト構築するのがベスト
iPhone4sでストレスなく表示できるサイトであれば、どの機種でも見ても問題ないと思います。
また、横にしてもキレイにレイアウトされていれば大画面のスマートフォンで見ても大丈夫と思っても問題なさそうです。
さて、2年後はどんな感じになってるのでしょうか。
またサイトを作り変えなければいけない状況になってるかもしれませんね。楽しみなような怖いような。そんな感じです(笑)
PCサイトをリニューアル中|ECサイトとレスポンシブデザイン

現在パワーストーン専門店kiririのPCサイトのデザインを新しくしております。
といってもまだHTMLで書いてる段階なので、リニューアルが完成するのは今月末頃になるかな、と思います。
プロの方に作ってもらうのはとても楽でしょうが、自分の手で作った方が愛着が持てますし、何より楽しいです。
楽しいけど辛い。辛いけど楽しい。
時間をかけてコツコツと作り上げていこうと思います。
当記事の画像は現時点でのTOPページの一部です。
レスポンシブデザインで作るべき?
レスポンシブデザインは簡単に言うとブラウザの横幅サイズによってCSSを使い分け、サイトのレイアウトを柔軟にするテクニックです。
ここ最近よく耳にする言葉ですが、横幅によってCSSを使い分ける方法そのものは昔からありました。本格的に駆使するようになったのはごく最近です。
PCだけで見ても大きなモニタで見てる人もいれば、小さなモニタの人もいるでしょう。
さらにタブレットPCもあり、スマホの画面も小さいものから大きいものまで多種多様になってきました。
ユーザー様の閲覧環境に最適なレイアウトを表示させるにはレスポンシブデザインは避けて通れない道なのだろうと思います。
一応、現在作ってるkiririの新サイトはレスポンシブデザインにしていますが、スマホはスマホ専用サイトのままにして、スマホ以外でレスポンシブデザイン、という形にしています。
スマホだけ特殊な存在というか操作方法がまったく違いますので、1つのHTMLでスマホ用に特化した操作性に飛んだレイアウトにすることは困難だと思ったからです。
結局、「PC寄りのレスポンシブデザイン」か「スマホ寄りのレスポンシブデザイン」のどちらかにする必要があるんだな、と作ってみて感じました。
私は今のところどちらを選ぶわけでもなく、「スマホ」「スマホ以外」で分けて、スマホ以外の枠の中でレスポンシブデザインにすることにします。
レスポンシブデザインの技術はどんどん向上していくはずなので、いつかは完全なレスポンシブデザインに移行することになるのだと思います。
70%ほど完成していますがテスト用のサーバーで作ってるので、100%の完成になった時点で新しいデザインに切り替える予定です。
今回はPCサイトだけですが、スマホ用サイトもリニューアルする予定です。がんばります。
スマホサイトのHTMLソースを一発で確認する方法

スマホサイトのHTMLソースを一発で確認する方法をご紹介します。
当店はパワーストーンブレスレットを扱うネットショップを運営しています。サイトデザインも私自身がコツコツと制作しています。
いろんなサイトを見てる中で「あ、このデザインいいな」「このレイアウト真似したいな」と思うことって結構多いです。
私のようにサイトデザインのプロではない人間がデザインする場合は特にそうです。
PCでアクセスするとPCサイト、スマホでアクセスするとスマホサイト、という感じで自動的に振り分けられるのが普通ですから、スマホサイトのHTMLソースを確認する方法って意外と知らない人が多いと思います。
ということで、メモ程度ではありますが方法をご紹介しておきます。
私はiPhoneユーザーなのでiPhoneでの操作方法を記載します。androidでも可能だとは思いますがテストはしていません。
【ステップ1】
YahooでもGoogleでもなんでもいいので、適当なサイトを表示させてブックマーク登録してください。
その際、登録する名称は分かりやすくするために「ソース表示」としておけば良いと思います。
【ステップ2】
先ほどブックマークしたサイトを「編集」で選択してください。
【ステップ3】
URLを編集することができるわけですが、そのURL消して下記の文字列に差し替えて保存してください。
javascript:d=document;c=d.charset%7C%7C0;i=0;o=d.documentElement;d.write%28%22%3Cpre%3E%22+%28o.outerHTML%7C%7Co.innerHTML%29.replace%28/&/g,%22&%22%29.replace%28/%3C/g,%22<%22%29.replace%28/%3E/g,%22>%22%29+%22%3C/pre%3E%22%29;c?d.charset=c:0;void%28document.close%28%29%29;
【ステップ4】
準備は完了です。あらゆるスマホサイトのHTMLソースを確認することができるようになりました。
この方法は私のアイデアではなく、どこかの海外サイトで紹介してた裏ワザです。知識が豊富な方にとっては当たり前の方法らしいのですが、私からすると目からウロコでした。
ためしにyahooでも開いてみてください。
そのままの状態でブックマークから先ほど保存・編集した”ソース表示”をタップしてください。
いかがですか?ソースが表示されたかと思います♪
ちなみに当記事のアイキャッチ画像は、この方法でyahooのHTMLソースを表示させたキャプチャーです。
あとは…表示されたソースを全選択でコピーしてメールでご自身のPC宛に送れば完璧ですね。
dreamweaverなどにペーストして確認するととても分かりやすくソース解析できると思いますよ。